Mi Experiencia como Diseñador Tailwind CSS: Versatilidad y Eficiencia en el Desarrollo Web
Como diseñador Tailwind CSS con años de experiencia en el campo del desarrollo web, puedo afirmar que este framework ha revolucionado la forma en que abordo el diseño y la implementación de interfaces de usuario. Tailwind CSS, o “CSS utilitario” en español, se ha convertido en una herramienta indispensable en mi caja de herramientas de desarrollo.

Casos de Uso Comunes para Tailwind CSS
En mi trayectoria como diseñador Tailwind CSS, he encontrado que este framework es excepcionalmente útil en diversos escenarios:
- Desarrollo de Sitios Web Responsivos: Tailwind facilita la creación de diseños que se adaptan perfectamente a diferentes tamaños de pantalla.
- Aplicaciones Web Modernas: Es ideal para construir interfaces de usuario dinámicas y atractivas para SPA (Single Page Applications) y aplicaciones web progresivas.
- Prototipado Rápido: Permite crear maquetas y prototipos funcionales en tiempo récord, acelerando el proceso de diseño.
- Personalización de Temas WordPress: Tailwind se integra perfectamente en el desarrollo de temas personalizados para WordPress, permitiendo un control preciso sobre el diseño.
Ventajas de Tailwind CSS sobre Otros Frameworks
Como diseñador Tailwind CSS, he experimentado de primera mano las numerosas ventajas que ofrece este framework:
- Flexibilidad Sin Precedentes: Tailwind proporciona un conjunto de utilidades de bajo nivel que permiten construir diseños completamente personalizados sin salir del HTML.
- Rendimiento Optimizado: Al utilizar clases utilitarias, se reduce significativamente el tamaño del CSS final, mejorando los tiempos de carga.
- Curva de Aprendizaje Rápida: A pesar de su potencia, Tailwind es intuitivo y fácil de aprender, lo que aumenta la productividad del equipo.
- Consistencia en el Diseño: Facilita la creación de interfaces coherentes al proporcionar un sistema de diseño predefinido pero altamente personalizable.
Integración con Otras Tecnologías
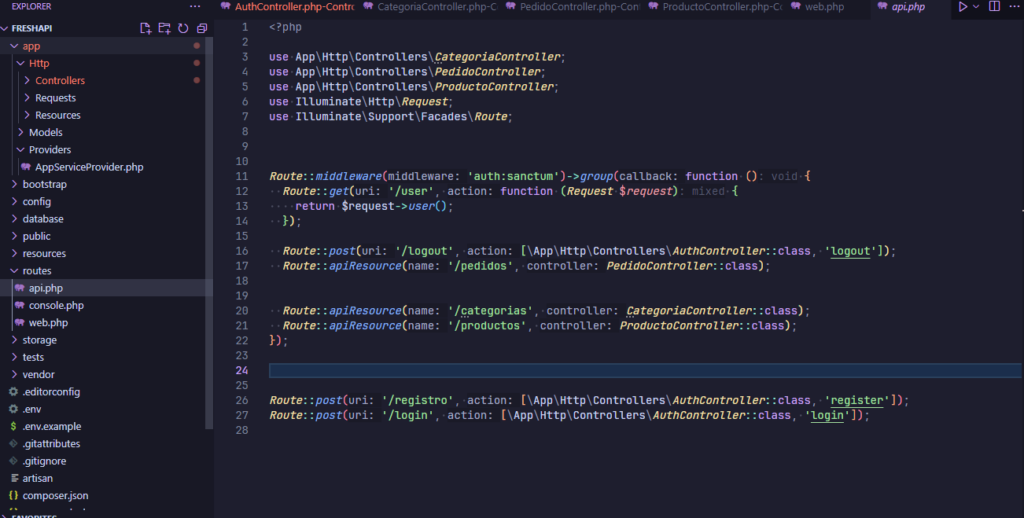
Como diseñador Tailwind CSS, he encontrado que este framework se integra perfectamente con otras tecnologías modernas de desarrollo web. Por ejemplo, en proyectos que utilizan React o Laravel, Tailwind proporciona una capa de estilo que complementa perfectamente estas potentes herramientas de desarrollo.
El Impacto de Tailwind en mi Flujo de Trabajo
En mi experiencia como diseñador Tailwind CSS, he visto cómo este framework ha transformado mi enfoque del diseño web. Ha acelerado mi flujo de trabajo, mejorado la colaboración con los desarrolladores y permitido una mayor creatividad en la implementación de diseños únicos y funcionales. Para aquellos que buscan eficiencia, flexibilidad y control total sobre sus estilos, Tailwind CSS es, sin duda, una elección excepcional en el mundo del desarrollo web moderno.